На всеки разработване на уеб приложения, по който работи екипът или се редуват няколко разработчици, независимо дали се поддържат приложения или нови проекти, всеки от тези разработчици оставя своя стил на писане в него HTML а CSS код. За малките уебсайтове поддръжката на кода не е толкова голяма работа. Ако обаче разгледаме по-големи приложения, организацията, унифицирането на стила и оптимизирането на HTML и CSS кода е много важно.
Има много конвенции за именуване, които се опитват да установят правила за програмисти при писане на код за всяко приложение. Независимо коя методология сте избрали за вашия проект, ще го използвате по време на създаването му, а също и по време на неговата поддръжка. предимства на по-структурираните CSS и UI. Някои конвенции са по-гъвкави, други са много строги, някои са по-лесни за разбиране и адаптиране, други са сложни.
Но какъв е моят отговор на това, кой да избера? BEM.
Модификатор на блокови елементи методология (съкратено като BEM) е много популярен, конвенция за именуване, използвана в HTML и CSS. Основната цел на тази конвенция е създайте също CSS класове, които са еднозначно и за разработчици най-информативен. Той може да направи това по-добре и по-бързо да разберете връзката между HTML и CSS в даден проект (често на пръв поглед).
За да сравните CSS клас, който е написан по различни начини:
В първия случай не е възможно веднага да се определи къде следващата дума завършва и започва. В другите две думите са четливо разделени от тирета. Нито един от тях обаче не ни предлага по-подробна информация за това, какво представлява това определение. В последния случай е възможно отново да се използва такъв клас по погрешка и следователно той е двусмислено дефиниран.
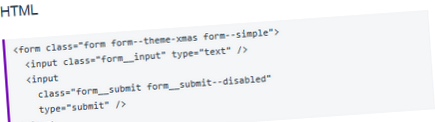
Но как изглежда в BEM?
Блок е най-високата абстракция на нов компонент, като меню:
. Този блок трябва да се счита за родител. Неговите "деца", или елементите се поставят след името на блока и се разделят с две долни черти
. И накрая модификатори, манипулират блок или елемент за да можем да променим даден клас или стил на тема, без да причиняваме промени в напълно несвързан модул. Готово е чрез добавяне на две тирета към името на блока или елемента, така
Нашите определение регистрация на това CSS класове нас тогава осигурява На пръв поглед информация за работа с елемент в блок "меню" което се нарича "Вещ" и има свой модификатор „Видим“.
Основни правила за писане в BEM в точки:
- Класовете са написани с малки латински букви. Те могат да съдържат тире (разделяне на думи) или число.
- Имената на блокове дефинират пространства от имена за неговите елементи и модификатори
- Имената на елементите са отделени от блока две подчертавания __
- Модификаторите са отделни от блок или елемент две чертички ––
Ако този код е написан от друг разработчик и ние не познаваме проекта, все пак трябва да имаме добра представа кои класове са отговорни за какво и как зависят един от друг. Тогава разработчиците могат създайте свои собствени компоненти и модифицирайте съществуващи блокове или елементи според себе си без да се променя друг елемент на сайта, благодарение на недвусмислеността на класовете.
Истински, по-сложен пример (макар и може би не заради BEM!) Плъгин Jquery photoSwipe:
- Кое кърма е по-питателна - за месечно бебе или за едногодишно малко дете
- Прав е лекарят или фармацевтът. Какви са техните компетенции?
- Детето ви има лоши оценки. Може да е фокусирано, нервно или забравително
- Млякото за панкреатит е възможно или не за здравето за iLive
- Бебето ви тежи ли повече или по-малко от връстниците на Синия кон