Форматът на GIF изображение съдържа 256 цвята, поддържа прозрачен фон и анимация. Ето защо много често се използва при създаването на уеб дизайн. В момента на сцената има друг, много по-добър формат - PNG. Ако обаче трябва да анимирате и не искате или не можете да използвате флаш, единственото решение за вас е GIF.
Поддръжка на GIF формат
GIMP версия 1.2.5 за Windows поддържа импортиране и експортиране на GIF формат само след допълнителната инсталация на приставката, тъй като това е лицензиран формат. Инсталационната програма може да бъде изтеглена, например, от www.gimp.cz като файл, наречен "LZW Support".
Този формат на изображението се поддържа от по-голямата част от интернет браузърите. Вероятно всички. Тоест, с изключение на текста.;) По-нови конкурентни PNG формати не се поддържат от по-старите браузъри.
Индексирани настройки на палитрата
Програмата GIMP ви позволява удобно да зададете индексираната палитра, използвана от GIF формата. Можете да получите достъп до него, като щракнете с десния бутон върху изображението/Изображение/Режим/Индексирано или като използвате клавишната комбинация ALT + I. Можете да зададете броя на цветовете, разсейването на цветовете (затъмняване) и прозрачността на фона.
Ето как изглеждат на практика основните настройки на индексирана палитра ...
И по този начин настройката за разсейване на цветовете. Когато задаваме палитрата, трябва да имаме предвид, че разсейването на цветовете значително увеличава размера на изображението. И ако не се налага да създаваме банер с някои цветови преходи в плана, по-добре го изключете или ограничете с един от предварително зададените профили (вижте картинката).
Освен това е възможно да използвате една от предварително зададените палитри (напр. Web 216) в Персонализирана палитра или да създадете персонализирана палитра.
Как да анимирате?
Самата анимация се състои от просто подреждане на изображения един върху друг. След това времето се добавя към всеки слой и цялото се записва във формат GIF като постоянно повтаряща се (въртяща се) анимация. Преди да покажем един прост пример, нека ви напомня, че е добре да запазите работата си в родния формат XCF, преди да приключи. Запазете изображението във формат GIF само когато сте го завършили. Това ще предотврати увеличаването или загубата на размера на полученото изображение. Форматът XCF гарантира, че винаги можете да се върнете към текущото изображение с всички настройки (водачи, слоеве и т.н.). И сега планините оживяват!
Ще ни трябват две изображения с размери 468 × 60 px. Ще запазим и двете във формат XCF и няма да забравим да обединим слоевете (Flatten Image) на текста и фоновата област.
Впоследствие снимка №. 2 копираме на снимка №. 1 и го съхранявайте в отделен слой. Отворете прозореца на слоевете с клавишната комбинация CTRL + L или като щракнете с десния бутон върху изображението/Слоеве/Слоеве, Канали и пътища ...
Анимацията е почти готова. Можем да го възпроизведем, като щракнем с десния бутон върху изображението/Филтри/Анимация/Възпроизвеждане на анимация ...
Това, което виждаме обаче, по никакъв начин няма да ни зарадва. Картините се прескачат една с друга със скорост, с която не можем да се справим. Нямаме правилното време.
В този момент е препоръчително да посегнете към отличния инструмент за оптимизиране на анимацията (щракнете с десния бутон върху изображението/филтри/анимация/оптимизация на анимацията). Той не само ще почисти вашата анимация от постоянно повтарящи се повърхности (оставяйки само променящи се части), намалявайки размера на полученото изображение, но и автоматично ще присвои времето за всеки слой. Можем да върнем нашата анимация в първоначалното й състояние по всяко време с функцията Animation UnOptimize (щракнете с десния бутон върху изображението/Filters/Animation/Animation UnOptimize).
За да видите промените, настъпили с помощта на Animation Optimize, трябва да погледнете в прозореца Layers в дублиращата се версия на оптимизираната анимация.
Виждаме, че филтърът от снимка №. 2 премахна зеления фон, който е идентичен с ФИГ. 1. Следователно изображенията не се заменят с метода замяна, а чрез комбиниране на изображения. Това намалява размера на нашия банер.
Освен това можем да забележим, че филтърът е определил време от 100 ms за всеки слой. Това разбираемо не е достатъчно, за да може човешкото око да прочете текста. Така че можем да го променим на 3000ms за всеки слой. Щракнете двукратно върху слоя, избран от нас, за да отворите редактирането, където ще променим числовата стойност.
Анимацията също ще бъде направена. Сега остава да го запазите правилно.
Запазете във формат GIF
Разбира се, трябва да запазим нашата анимация във формат GIF. XCF е естественият формат на GIMP и нищо друго няма да ви го прочете. Запазваме класически с клавишната комбинация CTRL + S или чрез щракване с десния бутон върху изображението/Файл/Запазване или Запазване като. Въведете името на банера, трябва banner1 и добавете разширението GIF. Първо ще трябва да преодолеем прозореца за експортиране на файл.
За да се движат изображенията ни, трябва да проверим елемента Запази като анимация. Функцията Merge Visible Layers ще обедини всички видими слоеве в един. Ако искаме да използваме индексираната палитра, която сме задали в началото на статията, изберете елемента Конвертиране в Индексирано ... Все още имаме възможност да конвертираме цялата анимация в нюанси на сивото - Конвертиране в скали на сивото. Искаме обаче нашия банер в индексирана палитра, за да можем да щракнем върху бутона Експорт.
Следващият прозорец No. 2 - Запазване като GIF. Артикулът Loop forever е особено важен тук. Ако искате нашата анимация да се върти, поставете отметка в това квадратче. Ако искаме банерът да направи само едно завъртане след показване, няма да поставим отметка в квадратчето. Ако сме задали времето и метода на въртене на изображението, не се интересуваме от други настройки в прозореца Save as GIF. Щракнете върху OK, за да продължите.
Нашият банер е готов:) Ще ви разкрия още няколко ефекта, които могат да направят вашата анимация интересна.
Мига
Всеки, който създава уеб дизайн, знае, че трептенето е много труден бизнес. Въпреки това може да бъде направен привличащ вниманието, ненатрапчив и доста прост. Когато създаваме мигащ ефект, можем да използваме прозрачността на слоевете - Непрозрачност.
Текстов слой "Използвайте прозрачност!" задаваме съответно 100%, 70%, 40% и 10% непрозрачност. Ще обединим всяка от настройките в един слой и ще я запазим като отделно изображение. Получаваме 4 изображения, които можем да анимираме. Присвояваме време на всеки (вижте снимката) и получаваме доста драматичен ефект.
Има няколко начина за мигане. Следното е малко по-сложно:
Превъртане
Друг често използван ефект е превъртането на текст. Мислех как да направя тази анимация възможно най-опростена, но не можах да измисля нещо по-добро от превъртането на текста по линията на водача.
Текст „Използвайте водещи линии!“ просто винаги премествате парчетата малко и обединявате слоевете. За да бъде плавен преходът, трябва да създадете повече изображения, което разбира се ще увеличи размера на вашия банер. Следователно не знам дали този ефект е най-подходящ. По този начин създадох 13 изображения, които зададох на 300ms.
По същия начин можете да премествате обекти във всички посоки.
Мащабиране
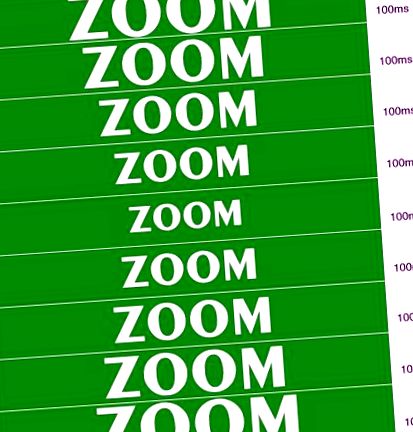
Друг ефект, който може да бъде постигнат относително лесно, е "мащабиране". Ще създадем 5 изображения с различен размер на текста, което ще създаде впечатление за отдалеченост. Ще копираме останалите 5 в прозореца на слоевете, така че да създадат обратното впечатление - приближавайки текста до нас.
Това би било свързано със създаването на анимирани GIF банери в GIMP от моя страна, предполагам всичко. Докато писах тази статия, ми хрумна, че не съм споменал най-основното - формати на изображения, използвани за мрежата. Така че в бъдеще ще се съсредоточа върху тях и върху редактирането им в GIMP.